AFFINGER6のプロフィールカード設定方法です。
プロフィール情報の入力が終わってない方は、下記ページを参考にしてください。
プロフィールカードを追加する
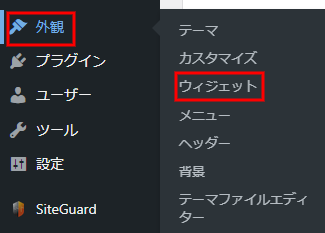
設定:「外観>ウィジェット」
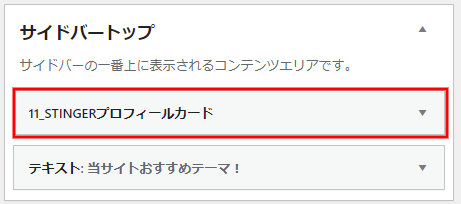
サイドバーに「11_STINGERプロフィールカード」を追加します。
プロフィールカードを設定する

設定:「カスタマイズ>オプション(その他)>プロフィールカード」
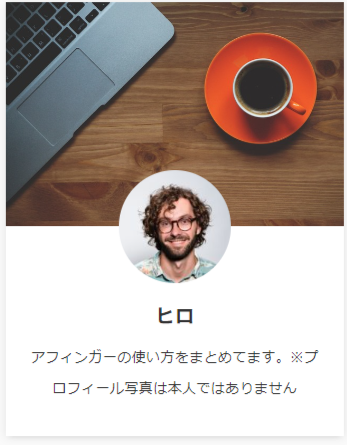
プロフィールカードは、カスタマイザーで細かな設定が可能です。

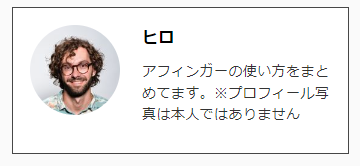
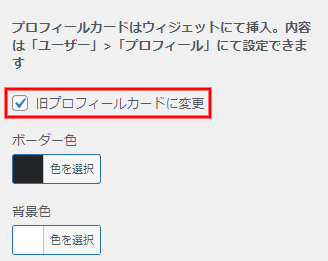
右が「旧プロフィールカード」になります。
どちらか、お好みの方を選んでください。
旧プロフィールカードに変更する

旧プロフィールカードにチェックを入れれば、デザインが変わります。
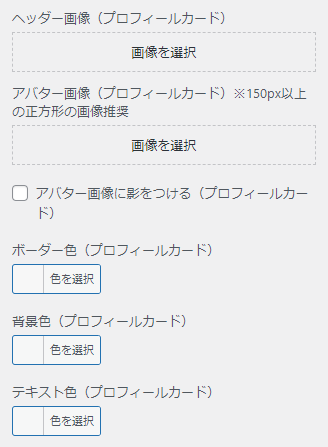
ヘッダー、アバター画像の登録

プロフィールカードに表示させたい、ヘッダー、アバター画像が登録できます。

ボタンURLを追加する
 ボタンURLを入力すると、プロフィールカードに表示されます。
ボタンURLを入力すると、プロフィールカードに表示されます。
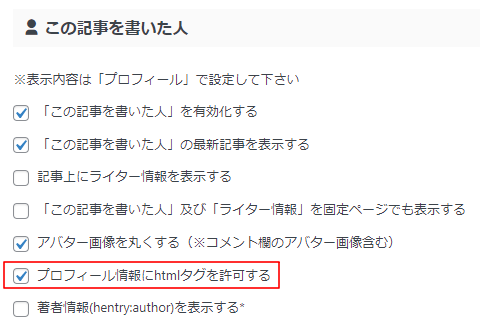
プロフィールカードにHTMLタグを追加する

設定:「AFFINGER管理>投稿・固定記事設定」
アフィンガー6は設定を変更することで、プロフィールカードに「htmlタグ」が使えるようになります。

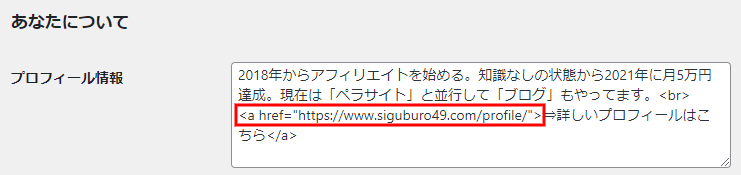
プロフィール情報にhtmlタグを入力する

設定:「ダッシュボード>ユーザー>プロフィール」
プロフィール情報にHTMLタグを追加してみましょう。

htmlタグの例↓↓
<a href="指定ページのURL">指定ページの名前</a>
改行したい場合は「<br>」を入力してください。

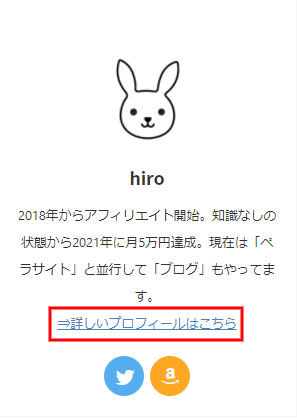
HTMLタグに問題がなければ、プロフィールカードに表示されます。
詳しい情報を知りたい方は、下記ページをご覧ください。
プロフィールカード追加まとめ
- プロフィール情報を入力する
- プロフィールカードを追加する
- カスタマイズ>オプション(その他)で設定
- HTMLタグも追加できる
個人的に、プロフィールカードに載せる情報はシンプルな方がいいと思ってます。
あくまで記事コンテンツがメインだと思っているので。