AFFINGER6の「この記事を書いた人」の設定方法です。
この記事の順番とおりにやれば、初心者の方でも変更できます。

hiro
とくに面倒くさい事はありません。
AFFINGER6「この記事を書いた人」の設定方法
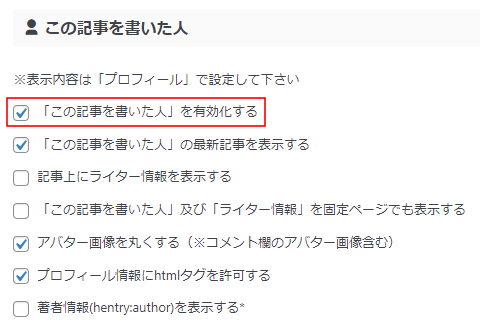
この記事を書いた人を表示させる

設定:「AFFINGER管理>投稿・固定記事設定」
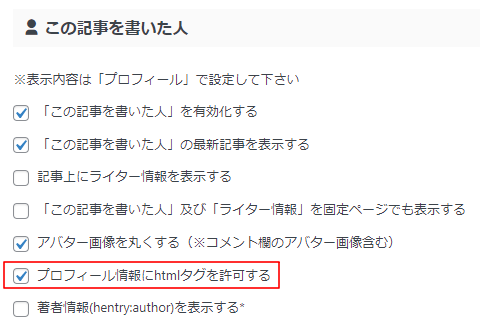
まずは、この記事を書いた人を有効するにチェックを入れて保存します。
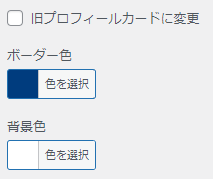
タグ、背景色を変更する

設定:「カスタマイズ>オプション(その他)>プロフィールカード」
この記事を書いた人のタグ、背景色はプロフィールカードで変更できます。
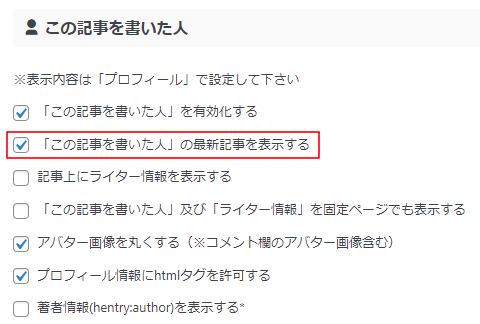
最新記事を表示させる

設定:「AFFINGER管理>投稿・固定記事設定」
この記事を書いた人の最新記事を表示させる、にチェックを入れて保存します。
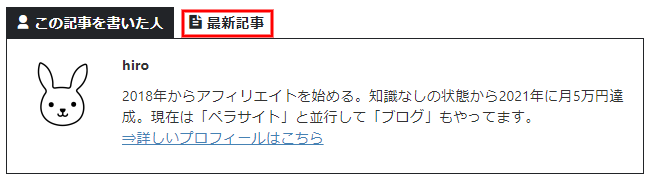
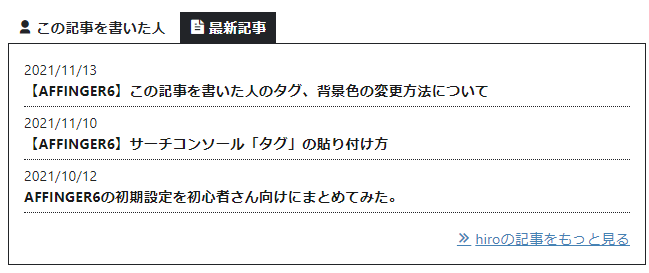
設定が終わったら、この記事を書いた人の横に「最新記事」が追加されます。


AFFINGER6「この記事を書いた人」の補足情報
プロフィールに「htmlタグ」を追加する

設定:「AFFINGER管理>投稿・固定記事設定」
プロフィール情報にHTMLタグを許可する、にチェックを入れて保存します。
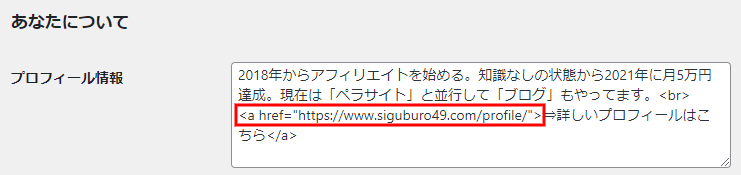
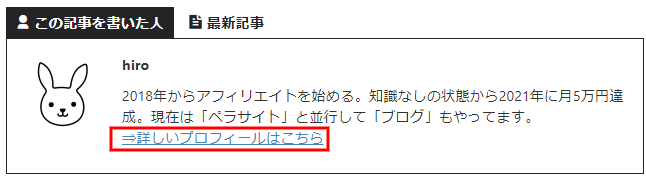
その後、「ダッシュボード>プロフィール」でHTMLタグを追加してください。


↓↓プロフィール欄に追加したHTMLタグです
<a href="指定ページのURL">指定ページの名前</a>

hiro
改行したい場合は、<br>を入力してください。
htmlタグの詳細は、下記ページが参考になります。
まとめ
この記事を書いた人の設定は簡単なので、いろいろ挑戦してください。
プロフィール欄に「htmlタグ」を追加できれば、ブログ運用の幅も広がってくると思います。
