AFFINGER6で、記事下のアドセンス広告を横並びにする方法です。
設定が終われば、すぐに反映されます。


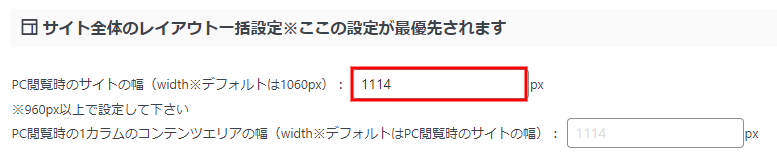
PC閲覧時のサイト幅を変更

設定:「AFFINGER管理>全体設定」
PC閲覧時のサイト幅を「1114px」に変更します。
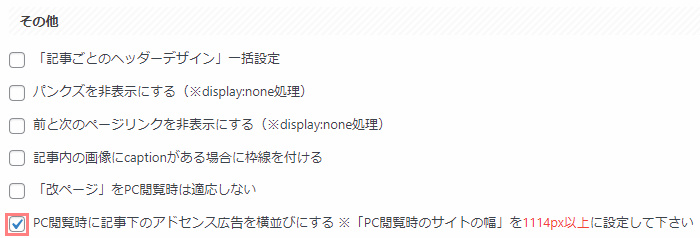
アドセンス広告を横並びにするにチェック

設定:「AFFINGER管理>投稿・固定記事」
その他で「PC閲覧時に記事下のアドセンス広告を横並びにする」にチェック。
Googleアドセンスコード取得

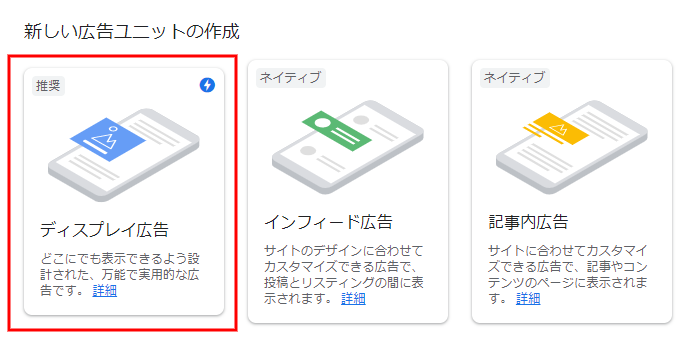
Googleアドセンスにログイン→ディスプレイ広告をクリック。

広告ユニット名を入力(画面左上)。
広告サイズを固定に変更。サイズ→幅336、高さ280に変更。

広告コードをコピーします。
アドセンスコード貼り付け

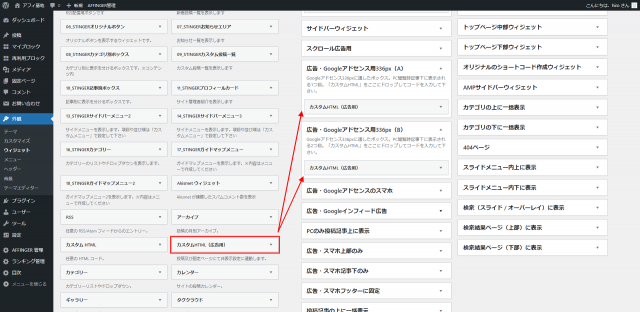
設定:「外観>ウィジェット」
カスタムHTML(広告用)を、Googleアドセンス用336px(A)と(B)に追加します。
追加したカスタムHTML(広告用)に、アドセンスコードを貼り付けてください。

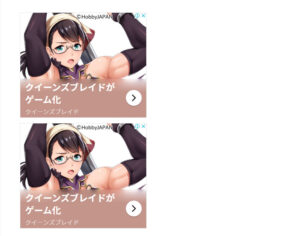
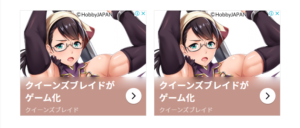
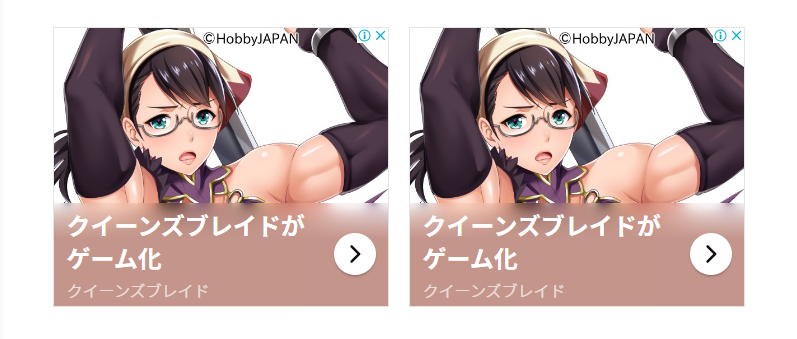
記事下に表示されるアドセンス広告が横並びになります。
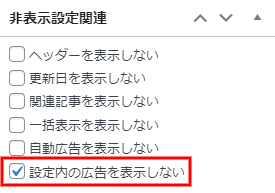
個別に「非表示」にする方法

「カスタムHTML(広告用)」は、非表示設定と連動しています。
広告を表示させたくないときは、編集画面右にある「設定内の広告を表示しない」にチェックを入てください。
まとめ
- サイト幅を変更する(1114px)
- アドセンス広告を横並びにする、にチェック
- Googleアドセンス用336px(A)と(B)にカスタムHTML(広告用)を追加
- 追加したカスタムHTML(広告用)にアドセンスコード貼り付け
アドセンスの基礎知識は学んで損はありません。
↓↓少し古いほんですが、関連本では一番おすすめです。