AFFINGER6のデザイン済みデータの設定方法を紹介します。
作業はいたって単純です。慣れると5分もかかりません。
AFFINGER6デザイン済みデータを変更する前の準備
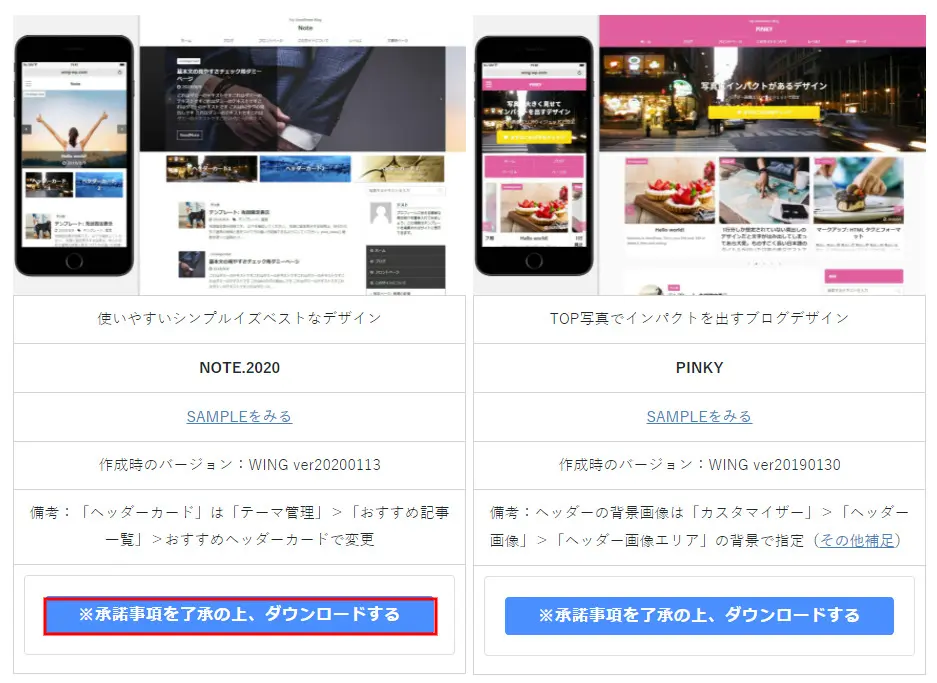
【公式】STINGER STOREにある「デザイン済みデータ配布ページ」に移動します。
ここで、お好みのデザインデータをダウンロードしてください。
【公式】STINGER STORE
AFFINGER6デザイン済みデータのダウンロード

AFFINGER6のデザイン済みデータをダウンロードするには、ご利用規約に同意する必要があります。


ご利用規約にチェックを入れると、データがダウンロードできます。
AFFINGER6デザイン済みデータを反映させる
ダウンロードした「zipファイル」を解凍する

AFFINGER6のデザイン済みデータが入った「zipファイル」を開きます。
ファイルを開いたら、中に入っている「affinger-export.dat」をコピーして取り出し保存してください。

関連記事
プラグインをインストール

「Customizer Export/Import」をダウンロードして有効化します。
デザイン済みデータをインポート

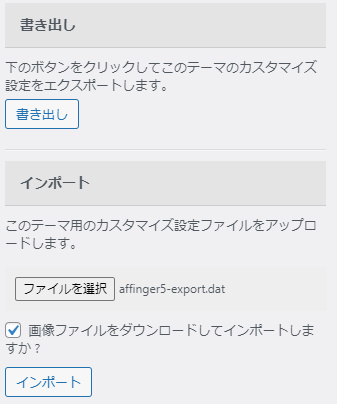
設定:「カスタマイズ>エクスポート/インポート」


ファイルを選択をクリックし「affinger-export.dat」を選びます。
画像ファイルを~にチェックを入れ、インポートをクリックしてください。

AFFINGER6デザイン済みデータが反映されない場合

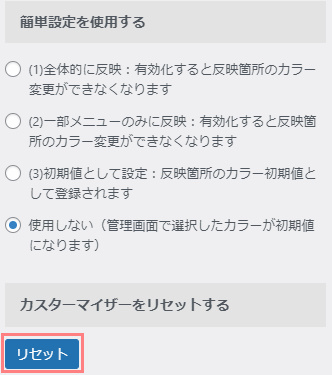
設定:「カスタマイズ>全体カラー設定」
デザインが上手く反映されない場合は、カスタマイザーのリセットを試してください。
他、キーボードの「F5」キーを押すとブラウザが最新になります。
まとめ
AFFINGER6デザイン済みデータをすべて反映させるには、データ引継ぎプラグインが必要です。
データ引継ぎプラグインは「有料」なので、設定が面倒くさい方は購入しても損はしないと思います。
